Facebookページを運用していると、よく問題に上がるのがカバー写真やイベントページの画像サイズ。
Facebookページのカバー写真はパソコンで見るのとスマホで見るのとでは大きく違う。
まずカバー写真の見え方について知っておきたい。
Facebookが公式に発表している推奨サイズはこちらのページに記載されている。
https://www.facebook.com/help/125379114252045
【コンピュータでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。】
しかし、このサイズではPCではきちんと表示される画像が、スマホでは両サイドが大きく欠けてしまう。
では最適なサイズはどれくらいなのか?
まず、パソコンとスマホでの画像の見え方の違いだが
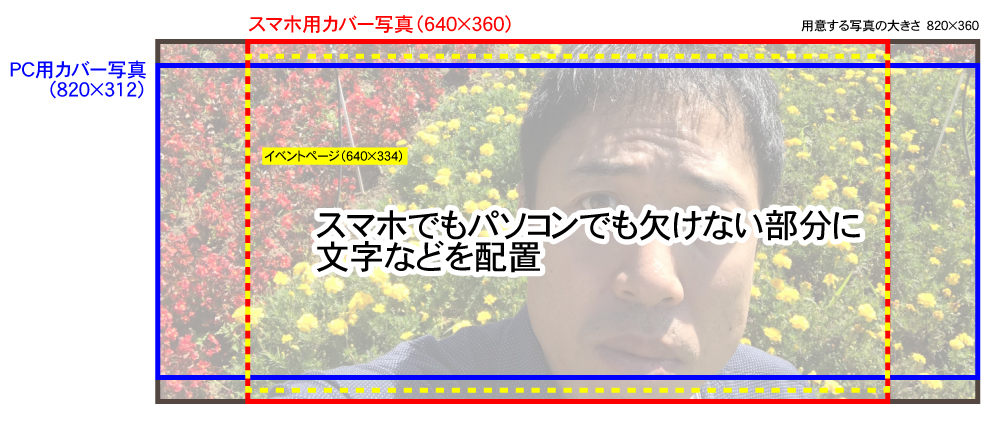
下の図のように推奨サイズで作ると、スマホで見た時には左右が切れてしまい、スマホに合わせるとパソコンでは上下が切れる。

これではロゴや、キャッチコピーが欠けてしまい、なんとも残念な結果になる。
これを防ぐためには、どちらもでも大丈夫なサイズの画像を用意し、どちらでも切れない部分(赤線と青線の重なるエリア)に文字などの大事な要素を配置する。
ただし、フェイスブックユーザーの実に95%がスマホで見ているということを考えると、スマホを最重要視して作った方が良いのではないだろうか。
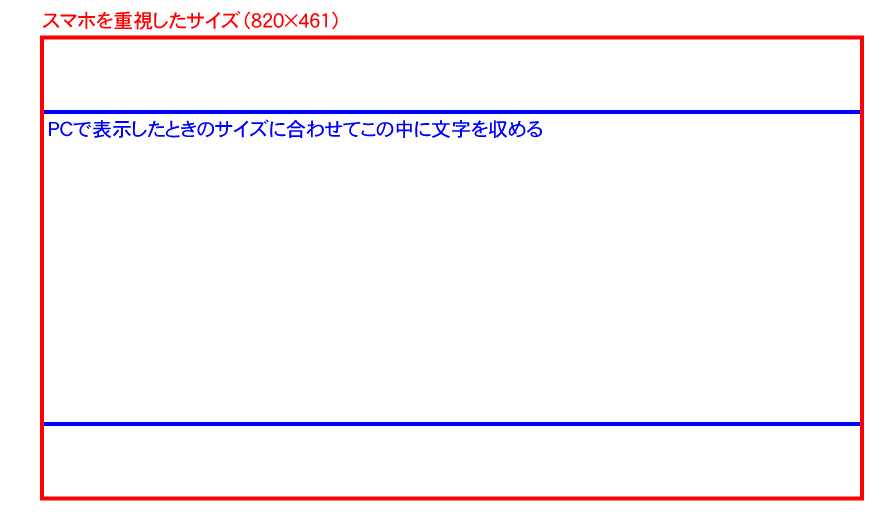
スマホ表示を重視するなら
この場合は 820×461(ピクセル)で作ることをおすすめする。
そしてパソコン表示されたときに文字などが切れないように縦は312(ピクセル)内に収め、設定時にドラッグで高さを調節する。

イベントの画像は?
もうひとつ問題になるのが、イベントを作成したときの画像。
これもほぼ、スマホ用カバー写真と同じように思うが、実は上下が約13ピクセルづつ欠けて表示されているようだ。
これくらいならほとんど関係ないとは思うが、気になる人は上下を少し空けて文字をなどを配置した方が良いだろう。
おさらい
Facebookページのカバー写真はスマホで最適表示されるようにする。
その際、文字や重要な要素はパソコン表示されても書けない部分に配置する。
イベント作成の時は上下が少し欠ける。

